AnbiWeb chia sẻ thủ thuật tạo POPUP quảng cáo hiển thị giữa website, quảng cáo hiển thị giữa trang Blogspot.
chia sẻ Code Popup hiện quảng cáo hoặc thông báo ở giữa trang tại AnbiWeb thì có khá nhiều bạn quan tâm tới loại Code Popup này.

Gần đây khi sử dụng những code Popup làm khó chịu cho người xem khiến tỷ lệ thoát khỏi trang web nhiều đã không còn được ưa chuộng và sử dụng. Mặc dù vậy, người quản trị Web vẫn phải có những hình thức cho thuê quảng cáo hoặc tạo những thông báo khác nhau làm chú ý được ngay với người xem.
Không phiền toái và không khó khăn, Popup hiện quảng cáo giữa trang dưới đây sẽ giúp bạn thực hiện được điều đó.
Rất đơn giản, bạn chỉ cần chèn đoạn code sau dưới <body> hoặc trên </body>
<style type="text/css">
#popup-giua-man-hinh .headerContainer,#popup-giua-man-hinh .bodyContainer,#popup-giua-man-hinh .footerContainer{max-width:960px;margin:0 auto;background:#FFF}
#popup-giua-man-hinh .padding{padding:20px}
#popup-giua-man-hinh .bodyContainer{min-height:500px}
#popup-giua-man-hinh .popUpBannerBox{position:fixed;background:rgba(0,0,0,0.9);width:100%;height:100%;top:0;left:0;color:#FFF;z-index:999999;display:none}
#popup-giua-man-hinh .popUpBannerInner{max-width:300px;margin:0 auto}
#popup-giua-man-hinh .popUpBannerContent {
position: fixed;
top: 0;
background: #fd4747;
background: -moz-radial-gradient(center, ellipse cover, #fd4747 0%, #cb1515 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#fd4747), color-stop(100%,#cb1515));
background: -webkit-radial-gradient(center, ellipse cover, #fd4747 0%,#cb1515 100%);
background: -o-radial-gradient(center, ellipse cover, #fd4747 0%,#cb1515 100%);
background: -ms-radial-gradient(center, ellipse cover, #fd4747 0%,#cb1515 100%);
background: radial-gradient(ellipse at center, #fd4747 0%,#cb1515 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fd4747', endColorstr='#eaeaea',GradientType=1 );
max-width: 700px;
width: 100%;
left: 0;
right: 0;
margin: auto;
max-height: 230px;
overflow: hidden;
padding-bottom: 30px;
bottom: 0;
}
#popup-giua-man-hinh label#label_3, #popup-giua-man-hinh label#label_6, #popup-giua-man-hinh .form-label.form-label-auto {
display: none !important;
}
.supernova .form-all, .form-all {
background-color: transparent !important;
border: 1px solid transparent;
}
.formFooter, .formFooter-heightMask {
display: none !important;
}
.web5c-tt {
text-align: center;
color: #fff;
padding: 25px;
}
.web5c-tt span {
font: bold 20px arial;
margin: 0 0 20px 0;
float: left;
width: 100%;
}
.web5c-tt p {
font: 16px arial;
}
#popup-giua-man-hinh .closeButton {
color: #333;
text-decoration: none;
font-size: 18px;
background: #fff;
border-radius: 50px;
padding: 5px 10px;
text-align: center;
}
.popUpBannerContent p {
margin: 0;
padding: 0;
}
#popup-giua-man-hinh a.closeButton{float:right}
.web5c-form {
margin: 0 0 0 30px;
}
</style>
<div id="popup-giua-man-hinh">
<div class="popUpBannerBox">
<div class="popUpBannerInner">
<div class="popUpBannerContent">
<p><a href="#" class="closeButton">x</a></p>
<div class='web5c-tt'>
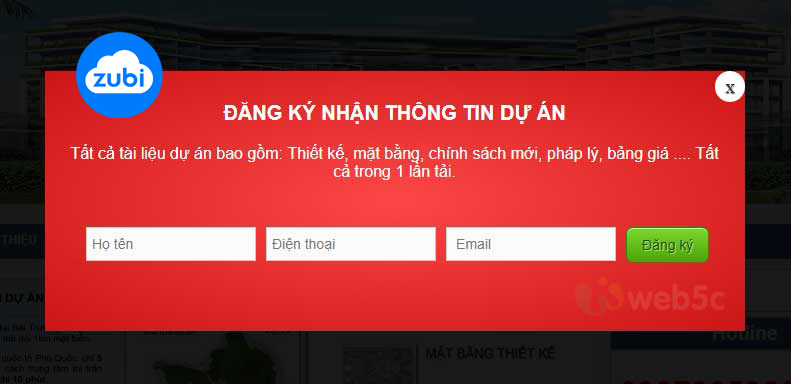
<span>ĐĂNG KÝ NHẬN THÔNG TIN DỰ ÁN</span>
<p>Tất cả tài liệu dự án bao gồm: Thiết kế, mặt bằng, chính sách mới, pháp lý, bảng giá .... Tất cả trong 1 lần tải.</p>
</div>
<div class='web5c-form'>
<script type="text/javascript" src="https://form.jotform.me/jsform/71912012246446"></script>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function showPopUpBanner() {
$('.popUpBannerBox').fadeIn("2000");
}
setTimeout(showPopUpBanner, 1000); //thời gian popup bắt đầu hiển thị
$('.popUpBannerBox').click(function(e) {
if ( !$(e.target).is('.popUpBannerContent, .popUpBannerContent *' ) ) {
$('.popUpBannerBox').fadeOut("2000");
return false;
}
});
$('.closeButton').click(function() {
$('.popUpBannerBox').fadeOut("2000");
return false;
});
</script>
</div>
Bài chia sẻ tạo Popup quảng cáo này, web5c chia sẻ Popup tạo form đăng ký nhận thông tin của khách hàng thông qua công cụ Jotform.
Mọi thắc mắc bạn đọc vui lòng để lại Comment phía dưới để cùng nhau trao đổi và học hỏi kinh nghiệm thiết kế Blogspot cũng như cập nhật các thủ thuật Blogspot mới nhất.




















 Tư vấn qua Zalo
Tư vấn qua Zalo
