Bạn là dân thiết kế theme wordpress chuyên nghiệp thì chắc hẳn không thể bỏ qua những tính năng thú vị mà wordpress mang đến. Bài tút này zubi.cloud sẽ chia sẻ cho dân lập trình theme wordpress cách Custom Single Post cho từng Catagory riêng biệt. Chả hạn, bạn đang thiết kế wordpress bán hàng nhưng muốn viết cả tin tức, và muốn tùy biến giao diện các bài viết thuộc Catagory tin tức, hình ảnh, video khác nhau, mỗi bài viết thuộc mỗi danh mục có giao diện khác nhau.

Vậy để làm được điều đó, mời bạn xem hướng dẫn Cách tạo giao diện trang Post cho từng Catagory riêng biệt trong WordPress.
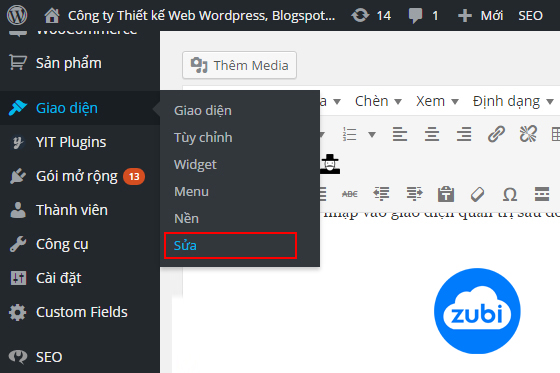
B1: Thêm đoạn code sau vào File functions.php
add_filter('single_template', 'check_for_category_single_template');
function check_for_category_single_template( $t )
{
foreach( (array) get_the_category() as $cat )
{
if ( file_exists(TEMPLATEPATH . "/single-cat-{$cat->slug}.php") ) return TEMPLATEPATH . "/single-cat-{$cat->slug}.php";
if($cat->parent)
{
$cat = get_the_category_by_ID( $cat->parent );
if ( file_exists(TEMPLATEPATH . "/single-cat-{$cat->slug}.php") ) return TEMPLATEPATH . "/single-cat-{$cat->slug}.php";
}
}
return $t;
}
B2: Tạo File single-cat-ten-danh-muc.php
tại đây bạn tha hồ sáng tạo nhé. Chúc bạn thành công, mọi thắc mắc vui lòng để lại comment phía dưới.




















 Tư vấn qua Zalo
Tư vấn qua Zalo
